I’ve started using R in VS Code instead of RStudio and one thing I’ve discovered is that to be a happy VS Code user you have to pay close attention to the things that annoy you and try to fix them. This is not always straightforward as VS Code has a zillion settings and R in VS Code relies on an extension and some R packages to work, which have their own configuration options. In case it helps anyone else, here are four tweaks I’ve made to VS Code to reduce some of my annoyances and make some things similar to what I’m used to from RStudio.
Make code styling less aggressive
The R extension for VS Code uses the languageserver package to help format your code. By default, this uses the Tidyverse Style Guide rules to format your code and applies these quite strictly. For example it will not allow you to write code like this:
y <- x |> case_when(
# First set of conditions
...
# Second set of conditions
...
)
It will remove that blank line between the two commented blocks, which I find makes this code harder to read. To dial things back a bit but still retain most of the useful reformatting, you can tell the code formatter to not operate in ‘strict’ mode. This can be done by putting the following code in your .Rprofile file:
options(languageserver.formatting_style = function(options)
{
styler::tidyverse_style(strict = FALSE)
})
Or if you have a lot of free time, you can create your own code styling function that formats your code however you like. See the styler package for more information.
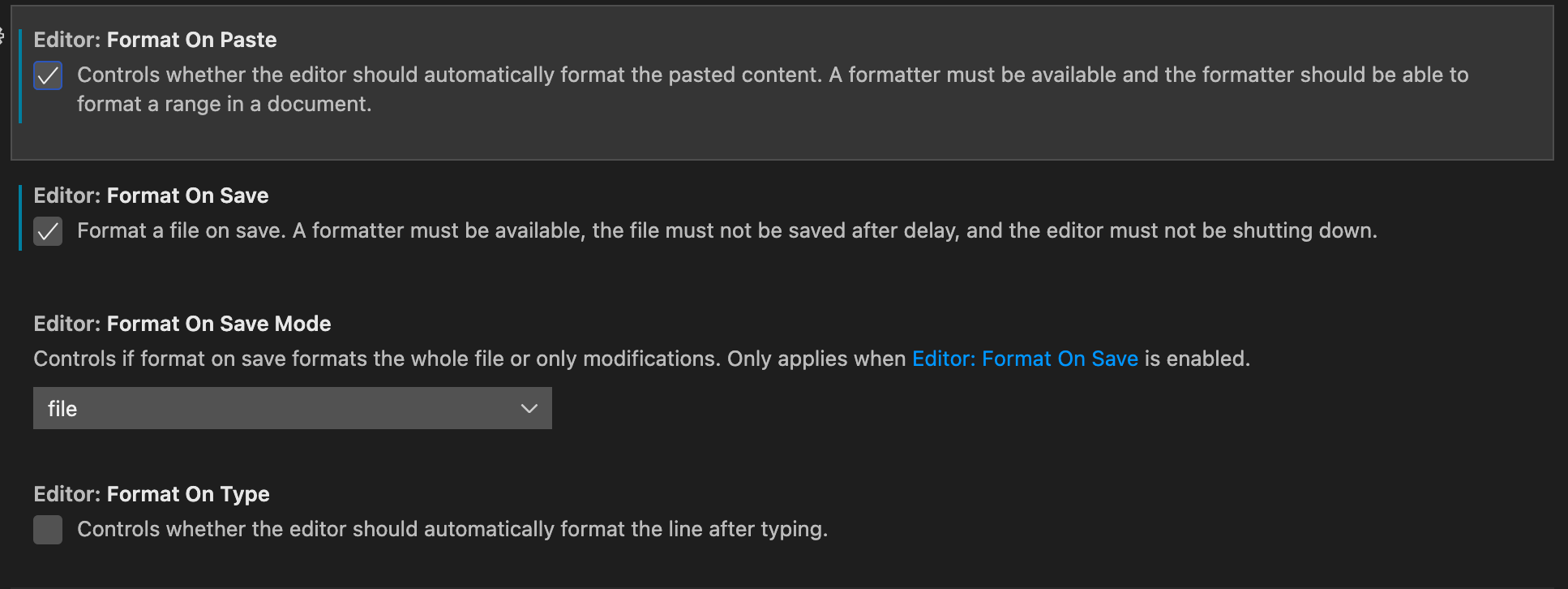
Turn off code reformatting while you type
By default, VS Code reformats your code as you type, and I found this to be distracting. VS Code has settings to control when reformatting occurs. I prefer for this to happen when I paste something or when I save a file. You can also manually trigger reformatting with a keyboard shortcut (option-shift-F on Mac).

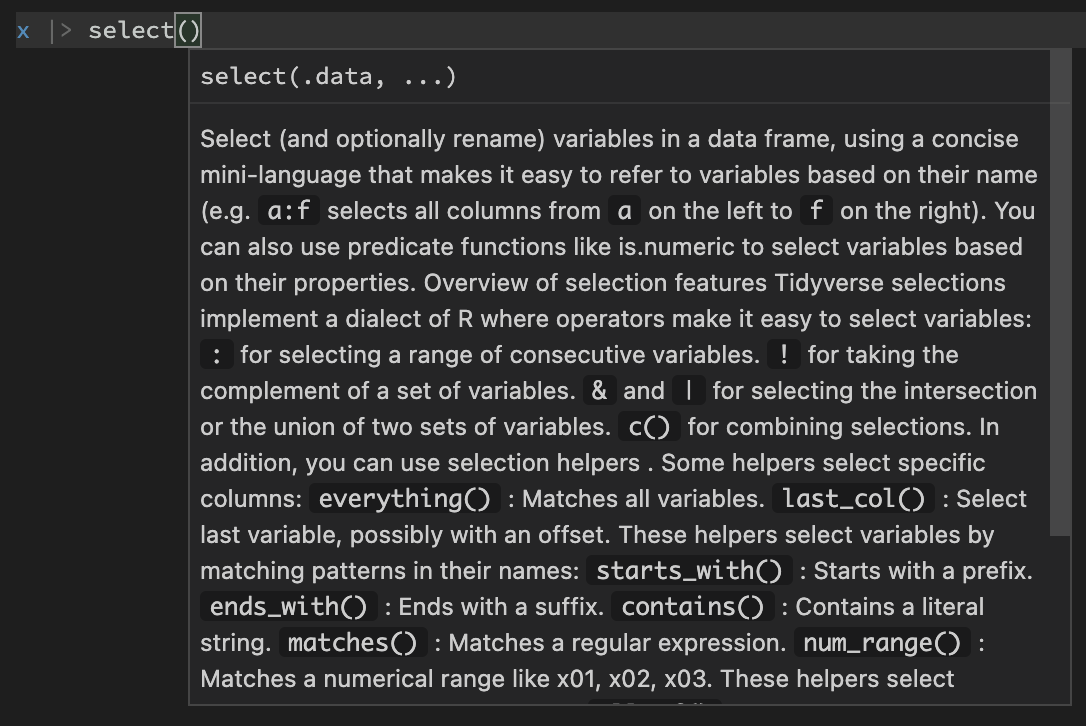
Turn off function syntax previews
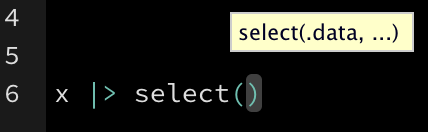
When you type an R function name and an opening bracket in VS Code, it shows a pop-up with a preview of the documentation for that function. These previews contain quite a lot of information and I found them to be quite distracting.

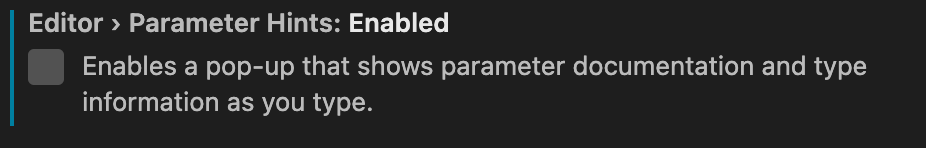
You can turn these previews off entirely with the following setting in VS Code. If you still want to see the preview, hover the mouse cursor over the function name in your code. I haven’t found a way to trigger these previews with a keyboard shortcut, but maybe it’s possible.

Most of the time, what I really want to know when I’m using an R function in code is what the names of the function arguments are. RStudio helps with this by showing a pop-up hint that just includes argument names. Unfortunately I haven’t found a way to achieve the same thing in VS Code.

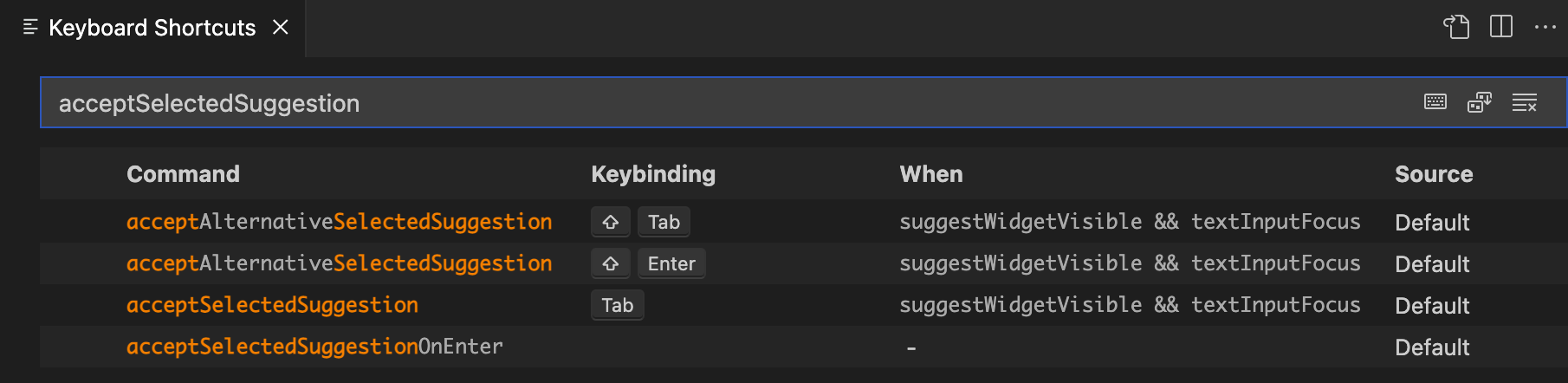
Don’t accept code completion suggestions when the return key is pressed
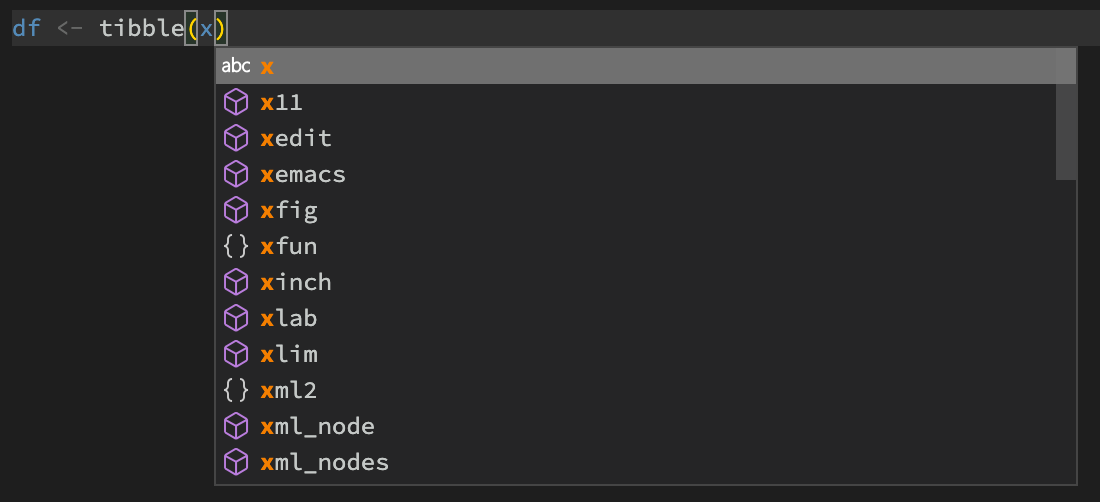
VS Code offers a pop-up list of code completion suggestions when it thinks these may be useful. You can accept the highlighted suggestion by pressing either the tab key or the return key. I found that this led me to unintentionally accept suggestions quite often by pressing the return key.

You can stop this behaviour by editing VS Code’s keyboard shortcuts. In the keyboard shortcuts settings, search for AcceptSelectedSuggestion and delete the key binding for acceptSelectedSuggestionOnEnter.