Update June 2023: See also the following resources provided by the creators of the vscode-R extension:
Instead of the Path Intellisense extension, I’ve found the Path Autocomplete extension works better.
Original post:
I’ve used RStudio for a long time and am mostly happy with but it does have a few things that annoy me. For example the pane layout is not very flexible and I find that the process of sending code from the editor to the R console slows down sometimes for some unknown reason. And sometimes you just need a change. So at the suggestion of a few friends I decided to try VS Code instead. VS Code is a popular development environment that now has very good support for R via some extensions.
I’ve only used VS Code for a short time so am not an expert, but here is a quick summary of how I got it set up. The setup process was a lot more involved than RStudio which works pretty much out of the box, but I’m quite happy with the end result.
Much of what follows I learned from Ren Kun’s excellent blog posts about VS Code and R.
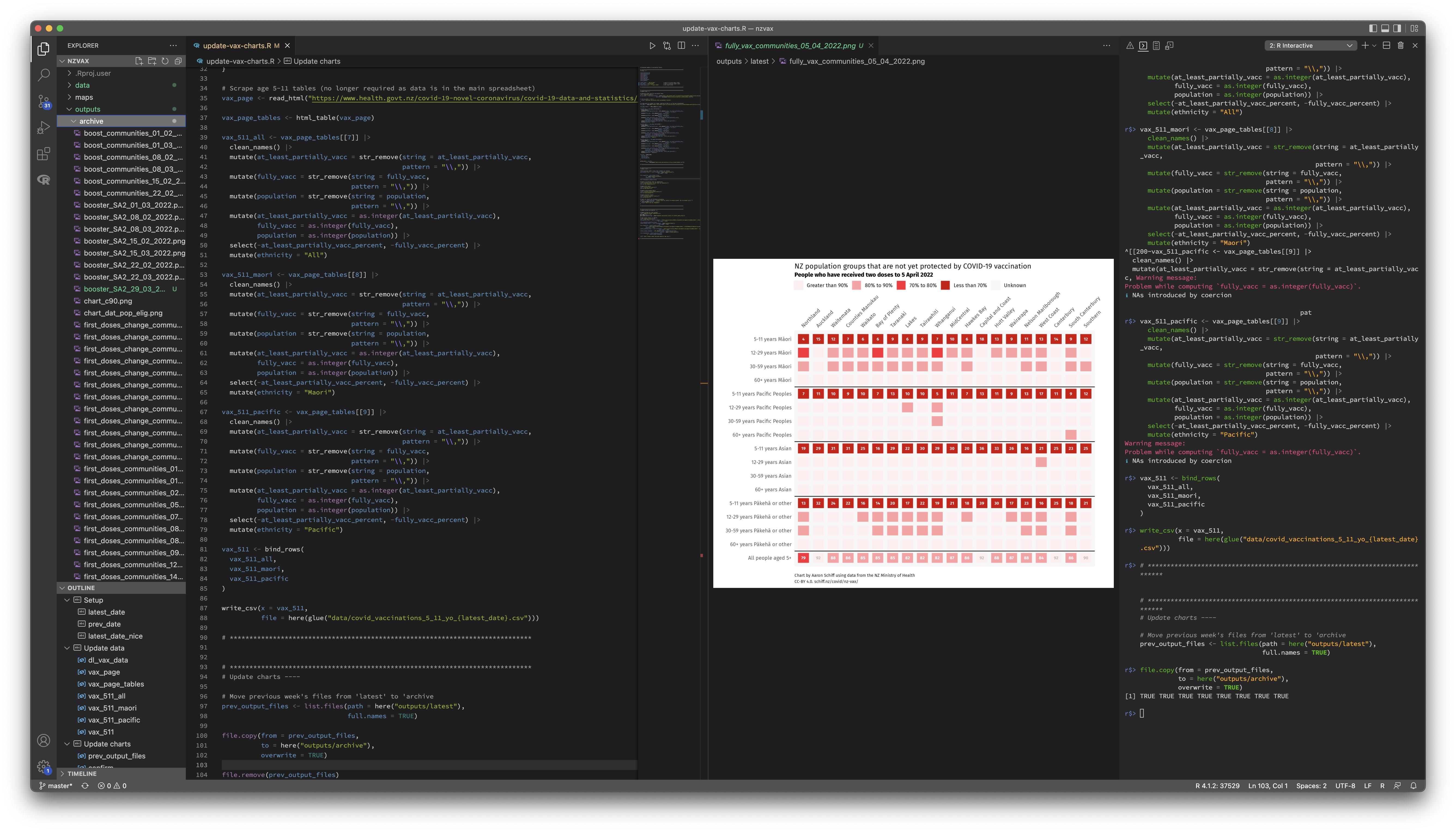
The end result

Next from the left is a code pane, and to the right of that is a chart that has been output as a PNG file by the code. I often make charts as output so it’s nice to be able to preview these directly in VS Code. Then at the far right is the terminal pane which is showing an R console and can also be used as a command-line terminal. All of the layout is very customisable and you can also have a horizontal pane at the bottom of the screen if you wish.
Basic installation
The first step is to obviously install VS Code. Then you need the R extension for VS Code, which also requires the languageserver package to be installed in R.
Running R in VS Code
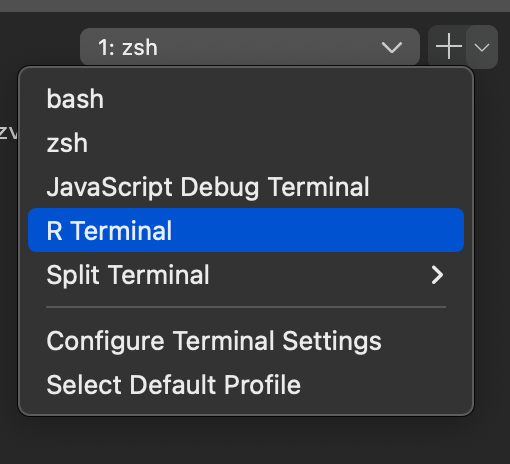
VS Code has an integrated terminal where the R session runs. However, as I learned the hard way, don’t launch R by typing R from a terminal prompt in VS Code. This will launch R, but it won’t be able to communicate with VS Code properly. Instead you need to click the down arrow next to the plus button used to open a new terminal, and select R Terminal.

With R opened in this way, you can send code to it from a VS Code editor, or interact with it directly by typing in the R console pane. To save clicking back and forth, there are keyboard shortcuts to shift the focus from the code editor to the R console and back (ctrl-` and cmd-1 on a Mac). As with RStudio, you can send a single line of code from the editor to R (cmd-return), or run the whole code (cmd-shift-S).
Projects
I like to use the here package in R which avoids the need for hard-coding directory paths and makes it easier to share code with others. In RStudio, here() refers to the base directory of the current project, but VS Code does not have projects. Instead, in VS Code the workflow is to choose Open Folder … from the File menu which then opens a file explorer in that folder on the left side of the screen. Any subsequent R terminals that you open will have that folder set as the working directory, which can be referred to with here().
VS Code also has a concept of workspaces which are more general than RStudio projects. Briefly, a workspace contains one or more working folders, retains its UI state across sessions, and can have its own settings and extensions. This is quite useful if you’re working on different things that require different tools, as you can set up a customised workspace for each, and you can open multiple VS Code windows with different workspaces.
A better R console
Many folks who use VS Code and R also recommend using radian which provides an R console that has a lot of improved features over the default console. This makes interacting with R more pleasant and similar to the experience in RStudio with features like code completion and syntax highlighting.
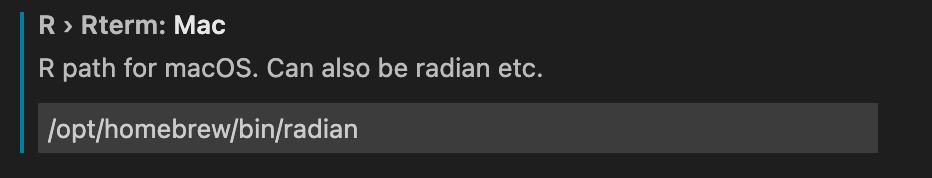
After installing radian, you need to tell VS Code where it is on your system. Make sure you put this in the Rterm setting and not Rpath.

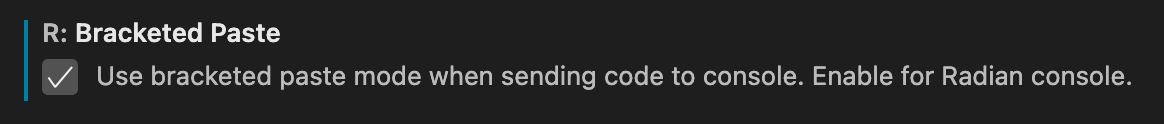
You also need to enable the bracketed paste option in VS Code:

An amusing side effect of using radian is that R processes will actually show up as Python processes since radian is built in Python. I didn’t notice any difference in performance due to this.
Better plots
By default any R plots that you create in VS Code are rendered as a relatively low-resolution PNG and simply displayed on screen. A much better solution is to use httpgd which provides an R graphics device that can be accessed in a web browser. This enables similar functionality in VS Code to the plot window in RStudio where plots can be resized, zoomed, and exported. The R extension for VS Code has support for httpgd built in so after installing the httpgd R package, you just need to enable it in the settings for the R extension:

Toning down code linting
The R extension for VS Code supports code linting which puts wiggly lines under bits of your code that might have problems, using the lintr package. This is useful but I found the default settings to be rather persnickety and annoying, for example it highlighted unnecessary trailing whitespace which I don’t think is an important issue.
You can control linting behaviour by creating a ~/.lintr file. For example, here’s mine which disables some of the defaults that I’m not fussed about:
linters: with_defaults(
line_length_linter = NULL,
open_curly_linter = NULL,
commented_code_linter = NULL,
trailing_whitespace_linter = NULL)
You’ll need to restart VS Code for these settings to take effect. When I first created this .lintr file, I started getting various confusing errors that appeared to be related to lintr. After some googling, I discovered that lintr is very fussy about the format of the .lintr file. In particular, the closing bracket must be on the last line of options (not on its own on the next line) and the file must have a blank line at the end. So if you start having trouble with lintr, check your .lintr file very carefully. See here if you get stuck.
I also installed the Error Lens extension for VS Code which makes linting more useful.
Other user interface tweaks
VS Code has gazillions of user interface settings. By default it shows vertical guides for tab indents in code which I found distracting so I turned those off.

Terminal tabs are shown in a list on the right side of the screen which I think wastes some horizontal space. There’s a setting to put these in a dropdown menu instead:

You can also obviously customise the colour scheme (I went with Monokai Dimmed) and font (I like Source Code Pro), and many many other things.
Other stuff
Have a look at Ren Kun’s list of recommended VS code extensions for R.
I have only scratched the surface so far but I’m finding VS Code to be a very pleasant way to work in R and a refreshing change from RStudio.
